Built on top of Strapi and Next.js
Strapi Next.js Boilerplate is a boilerplate for building applications using Strapi and Next.js. This boilerplate consists of the following:
Overview
This boilerplate is built using the following technologies:
It supports GraphQL Query and Mutation out of the box.
Requirements
Packages
Frontend: Next.js application
This application is the primary user-facing application. Once it’s up and running (see Development section), it’s available on http://localhost:3000/.
Backend: Dockerized Strapi application
Strapi is the leading open-source headless CMS. It’s 100% Javascript, fully customizable and developer-first.
Installation
-
Clone the application
git clone https://github.com/ghoshnirmalya/nextjs-strapi-boilerplate -
Install necessary dependencies for the frontend application
cd frontend && yarn install -
Create a .env file and copy the contents from .env.example (present in frontend directory)
frontend/.envNEXT_PUBLIC_API_URL=http://localhost:1337/graphql NEXT_PUBLIC_DATABASE_URL=postgres://strapi:strapi@localhost:5432/strapi NEXTAUTH_URL=http://localhost:3000 GOOGLE_CLIENT_ID="" GOOGLE_CLIENT_SECRET=""We might need to run the following command:
source .env -
Create and copy the Google client credentials
Create a new Google OAuth Client and copy the credentials (Client ID and Client Secret) in your .env file.
-
Start the frontend application
From the frontend directory, we can run the following command to start our Next.js frontend application:
yarn devThe above command will start the frontend application on http://localhost:3000/.
-
Go inside the directory of the backend package on another terminal window
cd packages/backend -
Start docker-compose
docker-compose upWe need to start Docker and then run the above command which will change the current directory to the backend package’s directory and then start the backend package. If everything goes well, it’ll be up and running on http://localhost:1337/v1/graphql.
-
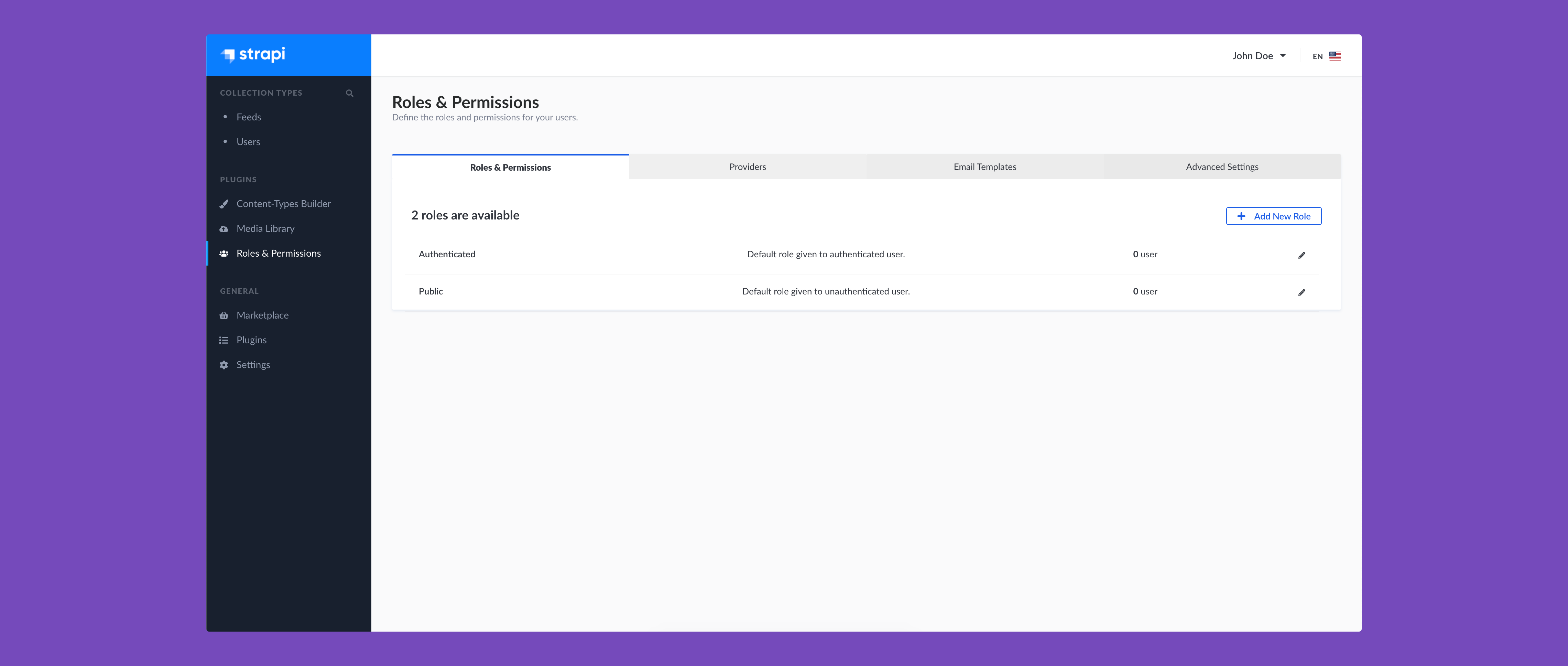
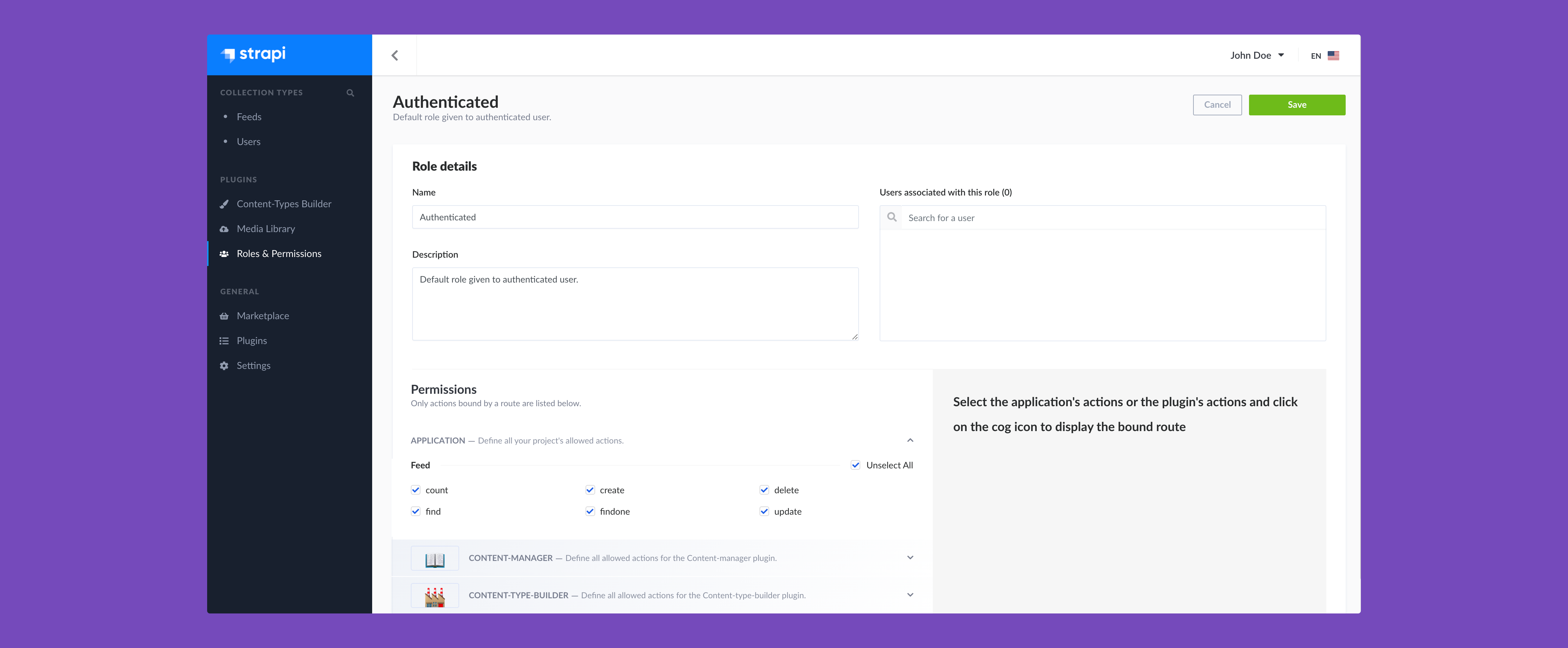
Configure Strapi
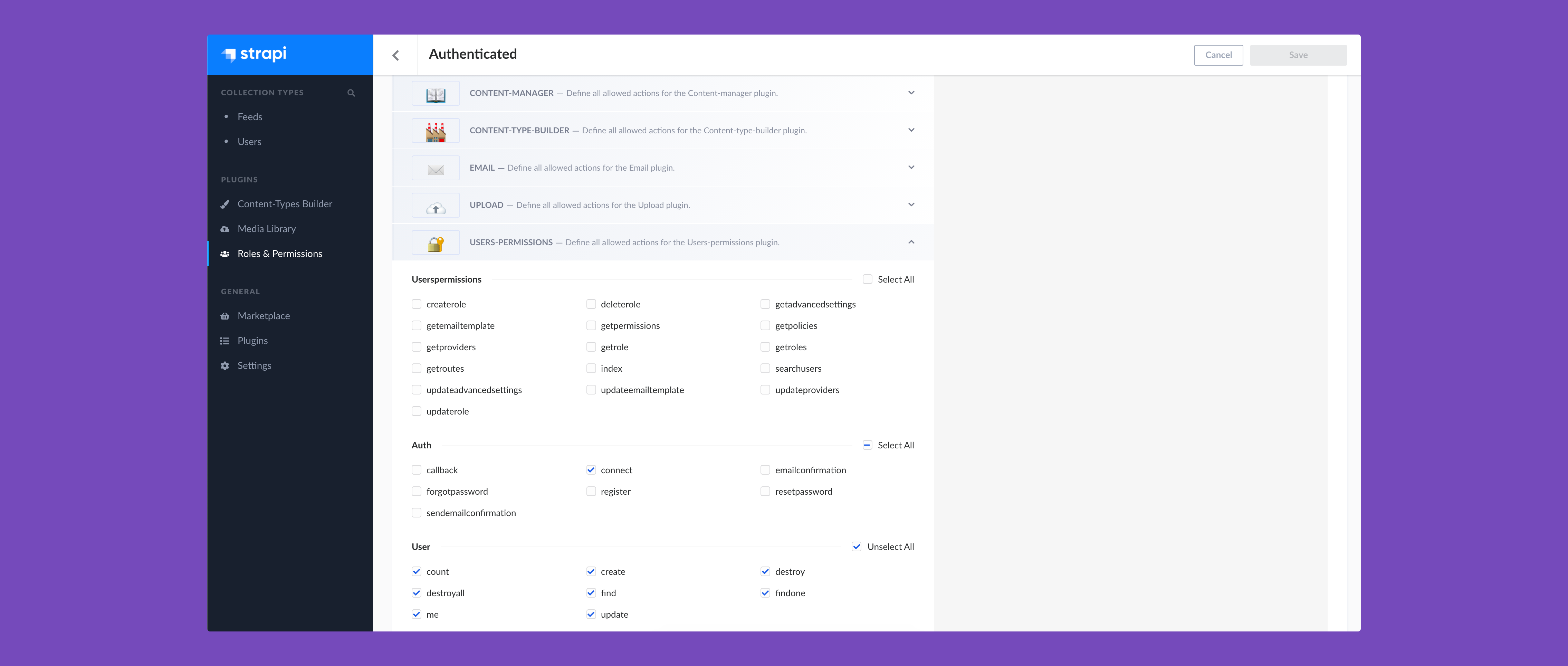
a. Allow permissions for all operations on the Feed content-type for Authenticated users.


b. Allow permissions for all operations on the Feed content-type for Authenticated users as well.

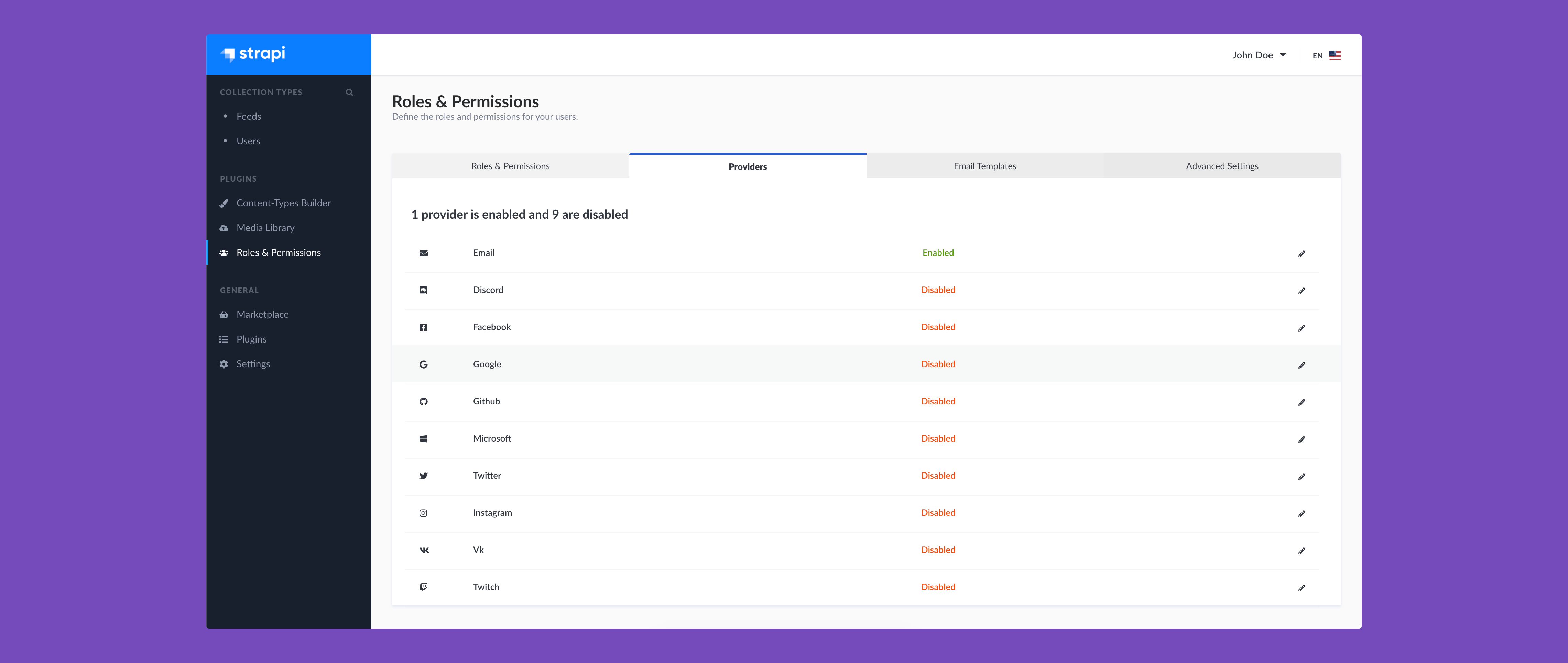
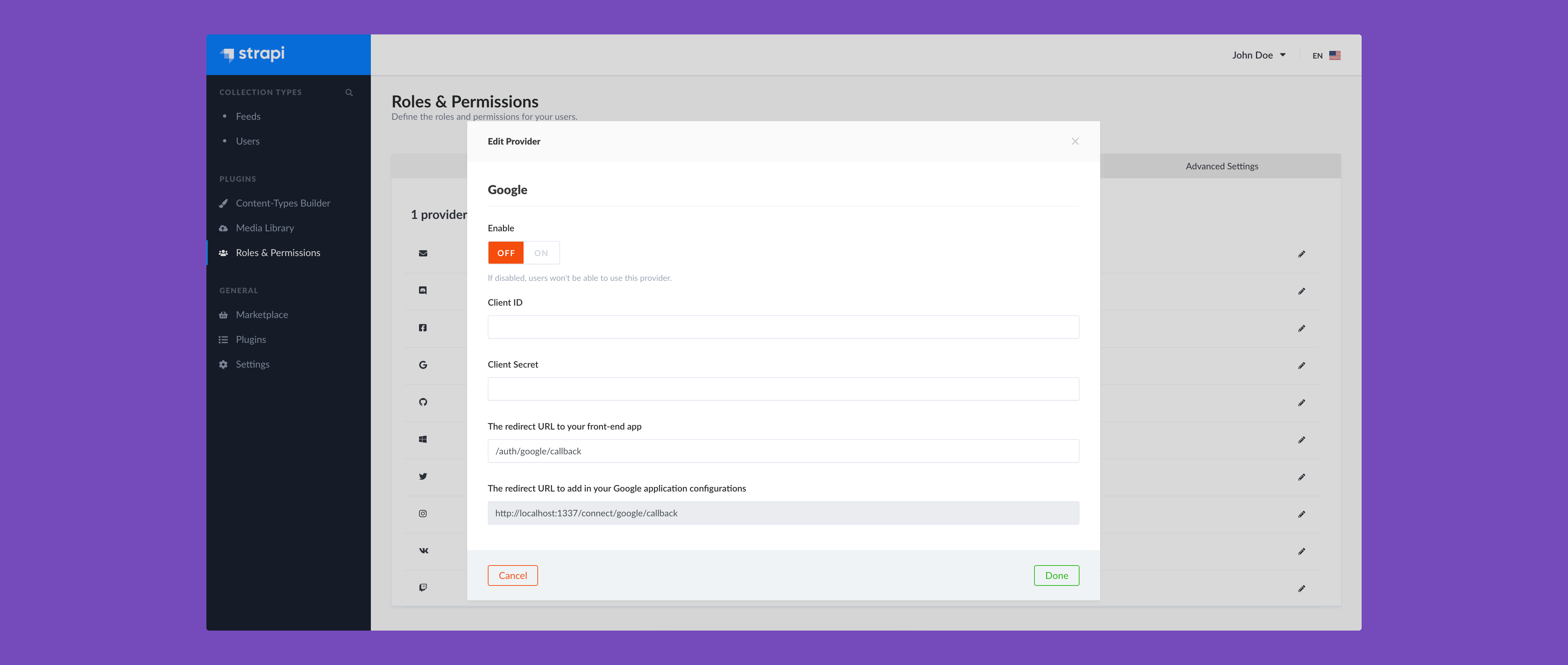
c. Enable the Google provider.


d. Click on the "Done" button and now we can log into our Next.js application using our Google account.
Deployment
Click on the button below to deploy the frontend application on Vercel. You'll need to sign up for a free Vercel account.
We're still working on how to deploy the backend application.
Other interesting repositories
- Hasura Next.js Boilerplate
- Hasura Next.js Trello Clone
- React Search Box
- LinkedIn Clone using Create React App
License
This project is licensed under the MIT License.